父親のブログというか、読書記録が10年を超えて1000冊以上、「海外ミステリ」というカテゴリーで読んでいるためいつのまにかデータベースみたいな感じになってた。 続きを読む kaigaimystery.com 海外ミステリの本棚
カテゴリー別アーカイブ: webdesigning
www.matsuwari.com 世界のebay横断検索サイト公開しました
www.matsuwari.comの公開を開始しました。
ebayの横断検索が出来、日本への配送が可能かどうかや
新品かどうか、buy it nowなどのフィルタ検索が出来ます。
実際にebayから商品を購入するに当たっては、
地味だけど使い勝手が良い、
そういう感じになっているはずだと思っています。
自分自身は最近ebayで買い物したのは半年に3回とか
そういう頻度で少ないですが、ユーザとしても便利なはず・・・
今回は新メンバー@camelmasaさんに
大部分やってもらってます。
ebayのapiはかなり複雑怪奇で、ドキュメントを読み解くのに
結構時間がかかりました。
あとはapiのlimit解除申請も竹マットに色々書いてもらって
申請したり、EAN、ISBNでの検索にも現状対応してます。
takewariとの連携まわりもこれから実装していくのと、
まだ潰せていないタスクが20コくらいあります。
nicosound どうすればビジネスとして成り立ったのか
「にこ☆さうんど♯」運営者逮捕、
1日多い日で1500ファイル変換、
2007年から2014年の7年で
広告収入約1億3千万円ってものすごい効率良い と思ったら
ウェブアーカイブ
http://web.archive.org/web/20140125110247/http://nicosound.anyap.info/
総再生数1,316,084,425、10億超えてた。
感覚的には広告ページ表示回数がこれだけあれば
収入がこれくらいある気がする。
http://info.dwango.co.jp/pi/ns/2014/0508/index.html
「寄生型」って、、なるほど
せめて「依存型」と言って欲しい。と思ったら
「第三者サイトに公開されているコンテンツを、
リンクやダウンロード等の方法で入手し、
自身のサイト上で公開、誘導しているサイト」これは寄生か。
これってJASRACにきちんと申請していたらどれくらい
利用料が発生するんだろう。
ビジネスとしては成り立たないんだろうか。
と思ってJASRACの利用料表みたら
http://www.jasrac.or.jp/info/network/side/hayami.html
ダウンロード1曲6.6円、ストリームは無し?
bootstrap x padding x google adsense カラムとコンテナの左右15から10px
自分の海外Amazonで購入する方法の
サイトのアクセスを見ると、ブラウザで言うとSafariが一番多い。
そしてその理由は異常なまでのAppleとiPhone端末の
シェアの高さだ。
実際自分の身の回りに置き換えてみても、
Takewari開発メンバー現在6名のうち自分を除く
5名がiPhoneユーザだし、
会社などで考えてみても割合としては
それに近い状態になっている。
こういった状態なのでiPhone向けにページを最適化するのは
当然の流れとも言える。
それで、ここ数日google adsenseを色々いじっていたのだが、
レスポンシブ広告ユニットで表示されやすい横長バナーよりも
明らかに正方形に近い形の広告ユニットの方がクリック率が高い。
これはPC、スマホどちらにも言えるのだが、
実際Yahooや大手のサイトを見ても、
一昔前の468×80みたいな横長バナーはほぼ姿を消していて、
右にも記事下にも四角いバナーが見て取れる。
そうなってくると広告ユニットを選ぶ上で
300×250などの選択肢が出てくるかと思うのだが、
bootstrapで定義されているコンテナとカラムは
基本的にpaddingが15で定義されている。
そして、iPhoneの画像サイズは320が基本なので、
padding 15×2の30で
画像サイズ320-30で10px分なんか余ってしまい
うまく表示されない。
それで、colとcontainerのpaddingを10にすると
これまたおかしな事になった。
原因を探っていくと、
カラムの親であるrowと、
その他のユニットである
navbar-header
navbar-form
が-15pxでpadding設定されていて、
この分で表示がずれていたことが分かった。
色々ググったんだけど、解決している人が見当たらなかったのでメモ。
続きを読む bootstrap x padding x google adsense カラムとコンテナの左右15から10px
ad layout 広告レイアウトの難しさ
広告難しい。
海外Amazonでの購入方法ページのデザインを変更してから、
継続的にページビューは20%ほど増えているが
google adsenseの広告収入が激減と言って良いほど減った。
先ほどレイアウトを再度変更してみて、数日効果を見てみようかと思う。
Yahooや他のブログを参考にしつつ、どこまでユーザの見やすさと
トレードオフするかという問題になってきそうだ。
先日インタビューさせていただいた方のお話しの中で、
月100万収入を超えるとgoogleから
専属のアドバイザーがつくということと、
またユーザが誤クリックすることを誘発というとアレだが、
とにかくクリック数を増やすための施策や1ページの
表示広告数制約の緩和などの特別対応などがあると聞いた。
広告で収益を上げている企業なのだから当たり前だとは思うが、
そうなんだなあと思う。
検索結果への影響ってどれくらいあるのかなあと思う。
また、デザイン変更後、問い合わせメールが増えた。
2週間で既に4件来ており
これまでの問い合わせ頻度と比較すると一気に増えた。
どの問い合わせもそれぞれ比較的深刻というか
あまり自分では体験できないたぐいのもので、
例えばアカウントがロックされてしまったとか、
日本円払いが何故か出来なくなっているとか
対応しつつ出来る内容で記事を更新したり追加している。
howto 海外のAmazonで購入する方法リニューアル
なんか儲けよう、と思って何かを始めるのであれば、
間違いがないのは
役に立つコンテンツを
手間と時間をかけて作成する
に尽きるのではないかと思う。
人の時間と手間を、代わりに自分が一度負担する。
結果的に何百人、何千人もの時間を負担出来た場合、
そこに収益が発生すると思う。
だって私はあなたの時間と手間を削減したでしょう?という話だ。
ウェブサイトの場合も同じだと思う。
「海外のAmazonで購入する方法」ページの完全リニューアルを行った。
確実に、「購入する方法」がわかりやすくなっていると自負できる。
もはやいつ作成したのか覚えていないが、
2005年とか6年あたりからではないかと思われる。
自分は日本にAmazonが上陸する前からAmazon.comを利用していた。
さっきAmazon.comのアカウントにアクセスしたら、
1999年の注文履歴が残っていた。15年前!
実際に注文している数が多いし、色々経験している部分もあり
コンテンツとして価値が高まったのかも知れない。
リニューアルにあたって
まず大きな目的は増え続けるスマホアクセス対応で、
現在アクセスの35%程がスマホによるもの、
そのうちほとんどがiPhoneなどappleデバイスである。
スマホ対応していない今のページの状態でこれなので、
見やすいページにすればさらにアクセスが増えると見込んだ。
1枚のhtmlでコンテンツを作成しつつも、
様々なデバイスで表示ブロックを切り替えることが出来る概念である
レスポンシブデザインを、twitterが公開しているbootstrap3で
対応していただいた。
あとは完全な素人デザインだったのを、
プロデザインにしてもらうというのも、もう一つのだった。
デザインを703さんに、
商品検索周りをcamelmasaさんに、
量産作業をtunaさんにやっていただいた。
これらの外注分は数十万円かかっている。
なぜこれだけお金をかけられるのかと言えば、
広告を掲載していて、一定の収入があるためだ。
Google AdSenceと呼ばれる広告バナー枠を設置している。
広告バナー枠は、かつてはサイト内容に基づいた
広告をGoogleが自動選別し掲載するという意味合いが強かったが、
現在はどちらかというとGoogleの収集した個人のデータから
出稿している広告主の広告を掲載する。たぶんどこでもみんな
見たことがあるだろう。直近で見たサイトなどの広告がやたらと出てくるあれだ。
(wikiへ http://ja.wikipedia.org/wiki/Google_AdSense)
海外のアマゾン・・ページだけではないのだが、
このブログを含め、j-love.infoドメインでは
2014/01/01 – 2014/01/31の間に、82,025円の収益が発生し
実際にGoogleから振り込みがあった。
(google adsenceでは、正確な支払い金額であれば明示が許可されている)
この収入を投資に回すという形で、今回外注をお願いしてみたのだ。
しかし結果的に、リニューアル後は
ページを複数見る人が増えPVが増えた反面、
広告クリック数が絶対値で下がっている可能性があり、
これまでのページは比較的分かりづらく、
間違って広告をクリックしてしまっていた、人が一定数いたのかも知れない
という予想が立てられる状況になっている。
これは今後続けて計測してみないとよくわからない。
「海外のAmazonで購入する方法」ページの
総ページ数は全部で200弱あり、ボリュームの多いページに関しては
1ページについて5,6時間作業しないと修正出来ないような内容だったので、
今さらながら自分が膨大な時間と手間をかけて作ってきたかがわかる。
デザインの修正を行うだけで5,6時間かかるものを、
コンテンツとして作成するのに
どれくらいかかるかという話で、それが200ページある。
このような膨大な時間と手間をこつこつ積み重ねた結果、
ページは「amazon usa 購入」などのキーワードで
Google掲載順位1位を獲得しており、
買い物をしたい人が比較的検索で流入してくる
SEOに強いサイトになっていた。
直近の1ヶ月で19万5千ページビューあり、
特に何かに取り上げられたとか
爆発的なアクセスがあったとかではなく、
地道に検索流入している。
今回は上記デザイン変更に加えて、
古くなっていた、海外のアマゾンから購入する手順そのものを
自分で全て見直し、ページ構成の作り直しを行っている。
さらに、検索エンジンからの流入が多いのに
検索エンジン対策がほとんど出来ていなかった部分が散見され、
例えば内容が重複していたりおかしい meta description
(Googleで検索したときに表示される、ページの要約と思えば間違い無いと思う)
を全ページ両親に作成してもらったり、
大量の同じキーワードが設定されていたmeta keywordsを修正したり、
H1,H2..タグの設定をしてもらったり、
という超基本的な部分と、
Twitterで表示されるカードの設定や
facebookシェア向けのタイトル設定をしたり、、
と
もう少し拡散しやすさ、検索ひっかかりやすさを追加した。
つもりだが、これらの結果が吉と出るか凶と出るかはまだよくわからないし
実際に結果が出てくるのが先になるが、
1ヶ月くらい見てみて面白い変化があったらここで書こうと思う。
まだ複数のページで内容がわかりにくかったり古かったりしているので
修正を続けている。
とりあえず自分の作業時間にしても、今回のリニューアルで
どうだろう、100時間くらいは行ってる気がする。
parallax effect パララックス、レスポンシブ、涙ぐましい努力
先週のHTML5+CSS5は読み終わり、さすがに10年近くやっていたので
新たにほえぇえとなった項目は10くらいしかなかったが
しかしその10が非常に役に立っている。
パララックスと表現されるそれらの動きが
確かにユーザとして便利だし
一部はむしろ目障りなマーケティング手法的に
ここ数年使われてきてるなあと
感じていたけど、
いずれにせよ、
ページ構築しているともうこういった動き部分は
javascript、というかjqueryをある程度
なんとかしないとカスタマイズ出来ないから
どうしようもないなと思い、
よくわかるJavaScriptの教科書を購入してきた。
ついでにレスポンシブという最近本当に良く聞く単語と
その概要とやりかたがほとんど解説されているページ、
ゼロから始めるレスポンシブwebデザイン入門を読んで
ようやく理にかなったモノだと理解した。
ちょっとソースを読むと見えていた
構造がこういうことだったのかという。。
自分のこのまったくスマホに対応していない
一連のページですら、アクセス数の3割5分くらいがスマホで
ブラウザシェアはSafariが一番多いという事実を見ると
モバイルファーストかつiphoneファーストなサイトデザインは
もう必然みたいな感じなのかも知れない。なんてね。
メカエンジニアとしてやっていくと言っても
動きモノは出来ないし、
しかしウェブ・エンジニアを名乗るのは全く持っておこがましいような
状態にあり、子育てに関しても今日に関してもなんだかだし、
何をとっても自分自身の立ち位置がよく分からないないなか
ノンプログラマだけど一応理解しておこうという
涙ぐましい努力なわけです。
html5 + css3 よくわかるHTML5+CSS3の教科書
2000年くらいにwebサイトを作り始めてからはや14年、
これまでwebサイト関連のhowto本とかを買ったことがない
というのが言わば何だろう、独学すげー、かっけー
みたいな感覚で続けていたわけです。
もともとweb関連の技術はwebを探せば
大抵出ているというのも事実で
逆に書籍はいつも古いし、
かゆいところに手が届かないとか
そういう状態に立ち読む限りなってるんじゃあないかというのと
あと本が高い。ていうので買ってなかったんだけど
ついに買いました。
よくわかるHTML5+CSS3の教科書。
この教科書シリーズ、マイナビが出しているのだけど
ジャケットが良いので揃えたくなってしまう
自分がこれまで唯一分かっていると言えるhtmlとcssですが
本を読むと定義の話が結構出来なりにやってきただけあり
全く抜けていたのが120/320ページくらい読んできてよく分かりました
勉強になるなあ。
dreamweaver cc 最新版
creative cloud課金ユーザになりました。
dreamweaver ccをとりあえず使ってるんだけどこれ便利だなあ。
ライブ機能があるのでjsの動作とかを
いちいちブラウザ立ち上げなくて済むのが一番大きい。
本屋で立ち読みしたらデバイスごとの
デザインセットの用意とか出来るのか
多機能すぎて使いこなせねえ。。
takewari remodel タケワリリモデル
takewariは小規模のアップデートを何回かしているが
今回はとにかく別のサイトになったようなくらいの
アップデートがひとまず完了した。
まずはこちらのURLをご覧頂きたい。
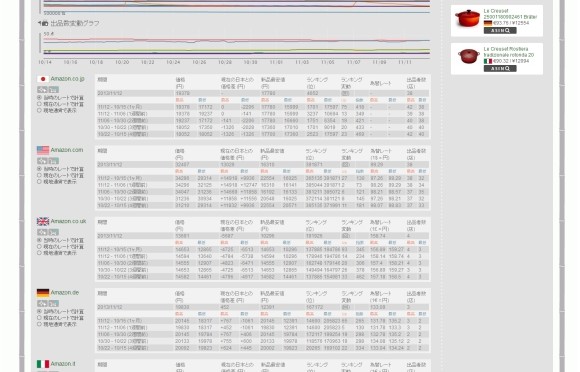
Le Creuset ココット・ロンド 20cm オレンジ: Takewari
http://www.takewari.com/result.php?keyword=B0000AR0I3
・価格、ランキング、出品数の推移グラフ機能
takewariがデータを保持している商品の場合、
日本だけでなく、最大世界9カ国分の価格その他の履歴データが確認出来る。
海外のデータに関しては為替レート変換されており、日本円での確認が出来る。
デフォルトは日本とアメリカ、その他の国はクリックでオン/オフが可能。
この機能を開発していて気づいたのは思いの外amazonの価格が変動することで、
今ちょっと高いナーとか、1ヶ月の最安値と同じだ安い!と思って
買うコトが結構出来る。ランキングと価格が微妙に連動していたり、
出品数が多いと混戦していたりと見ていて面白い。
色、ポイント、破線、レイアウト、ポップアップ内容のカスタマイズに非常に苦労した。
様々なちょっとアウトローなhtmlの使い方をしている。
・表出力機能
直近1ヶ月間の最高価格、最低価格やランクが表示される。
為替レートの切り替えも可能。
amazonでモノを売りたい人向けの機能。
ランクアップ回数が表示され、その商品が期間中最低何回売れたか分かる。
また、ランキングを用いて、結局対数関数で処理を行い
独自のランクアップ指数を計算し、売れやすさを数値で示す。
今後出品数も入れてさらに売れやすさ指数が出せるなあと思っている。
・差額表示機能
これまでどの国が一番安いかはっきりしなかったが、王冠マークと
日本との差額が表示される。王冠がおしゃれ。
・Amazon URLぶっこみ検索
amazonの商品URLをそのままぶっこんで検索出来る機能。
地味だが、かなり便利。
もうちょっとかみ砕いた説明は本体に掲載する予定。
育児休職を開始してから1ヶ月と半、構想は1年以上前からされていて
データ収集は数ヶ月前から開始していたが、
デザイン含め5人での並行でのエンジニアリング作業を続け
highstockのjsをいじり始めてからちょうど約1ヶ月でリリース出来た。
育児休職ニートに合わせて他のメンバーにかなり時間を割いてもらっていて
本当にみんな忙しい中、よくここまで出来た!という感じ。
単純にhighstockが高機能っていうのはあるんだけど、
かなり色々な事例を見てここまでこのグラフを使い込んでいるサイトは
たぶん無いだろう、と思われるくらいの完成度になっている。
しかも速い。
見ていて面白い上に、自分で買い物するときに
チェックするサイトになりそうで、勝手に流行る予感がある。